When I right click a router-link and click "Open in a new tab" it opens the wrong link · Issue #969 · vuejs/vue-router · GitHub

How to use routing in Vue.js to create a better user experience | by SaidHayani@ | We've moved to freeCodeCamp.org/news | Medium

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

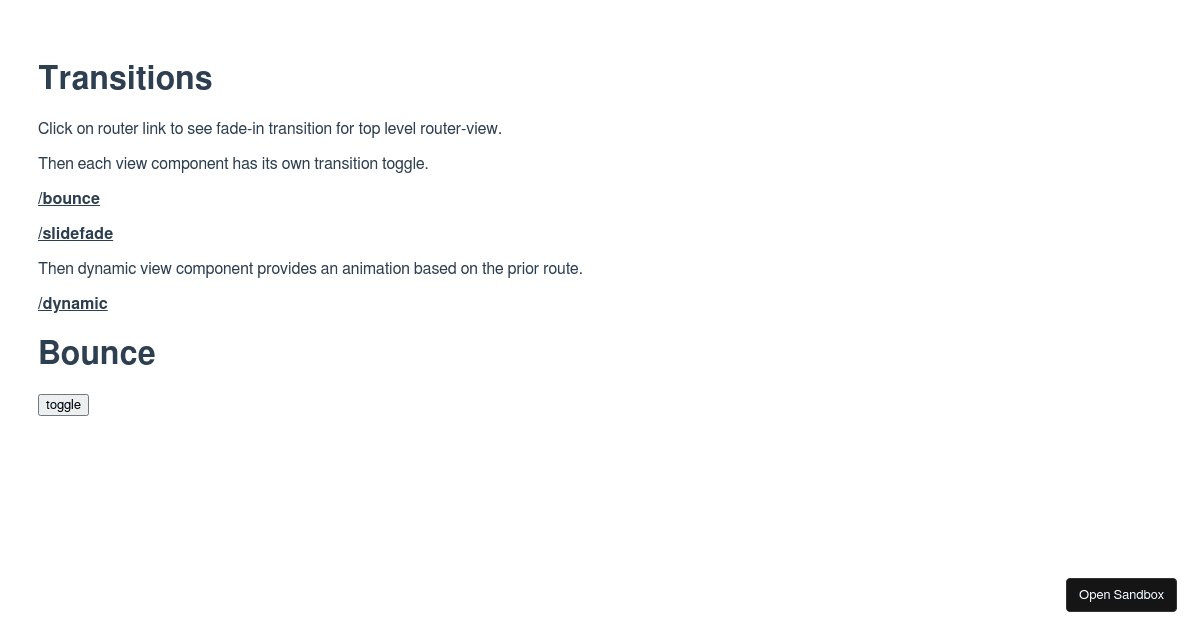
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

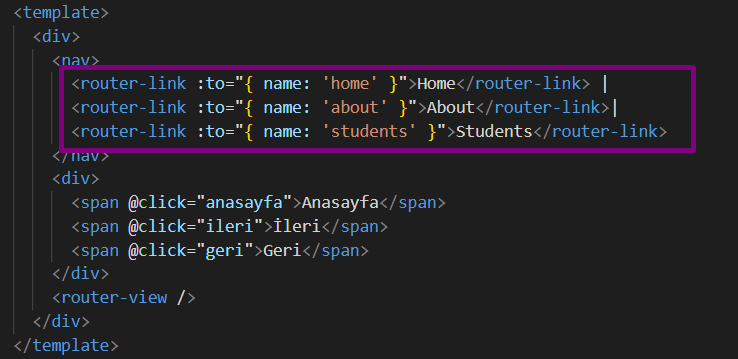
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow