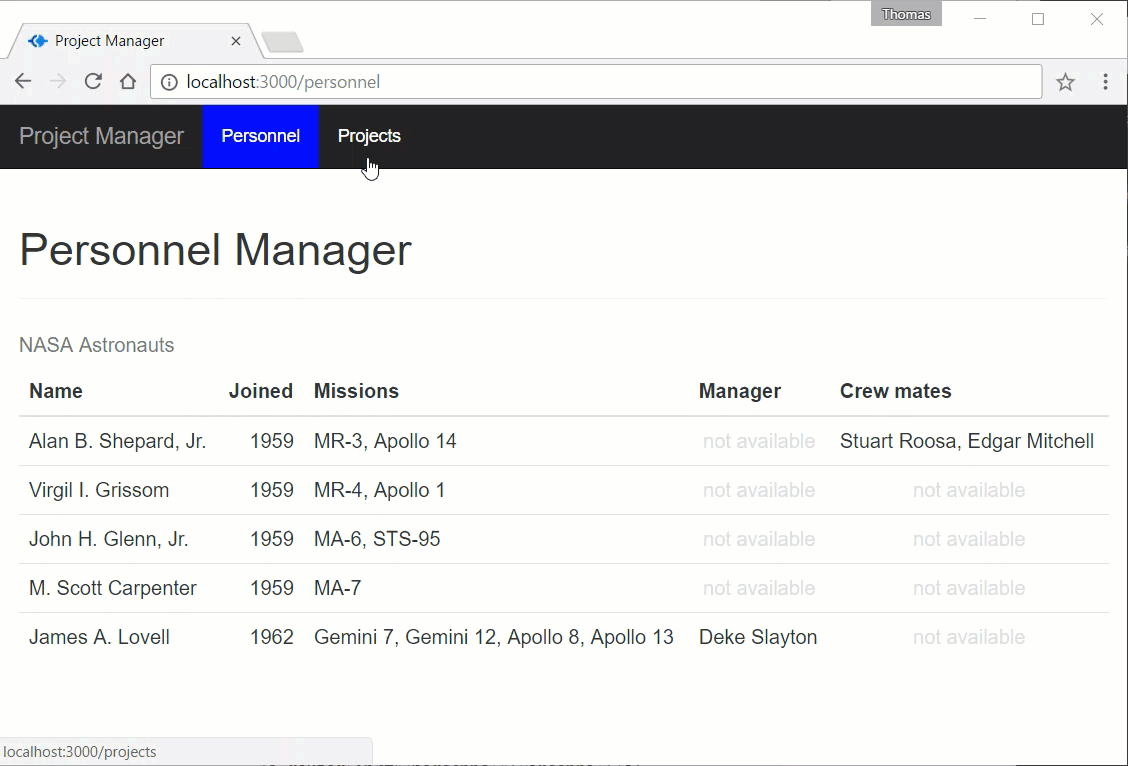
Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

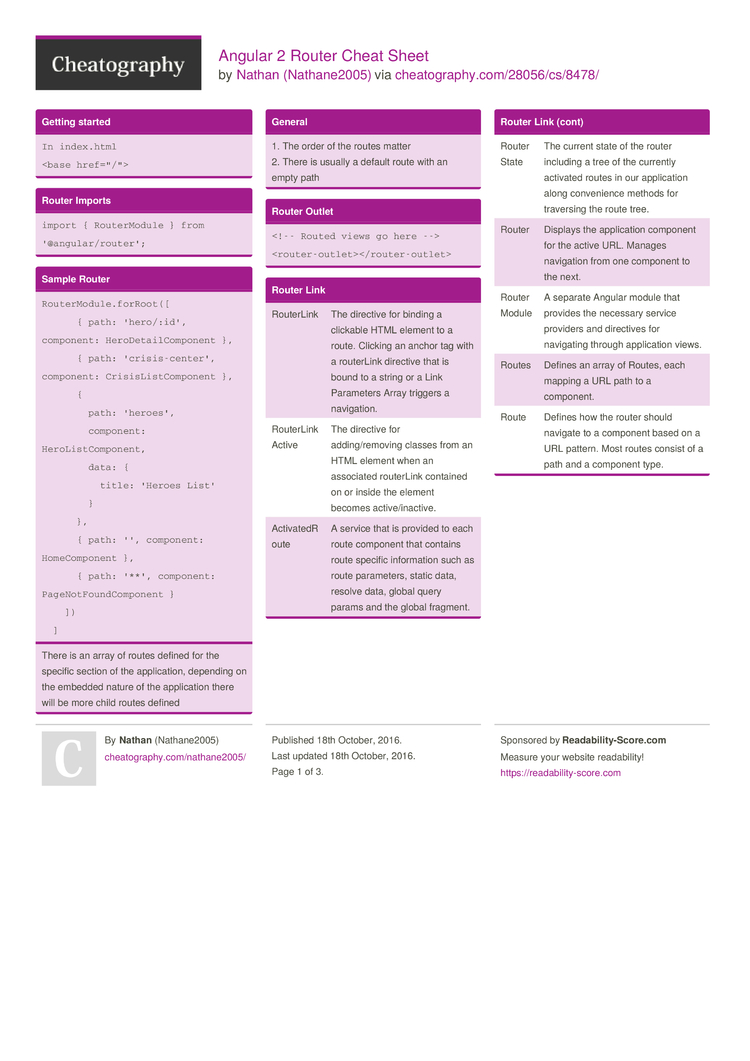
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion
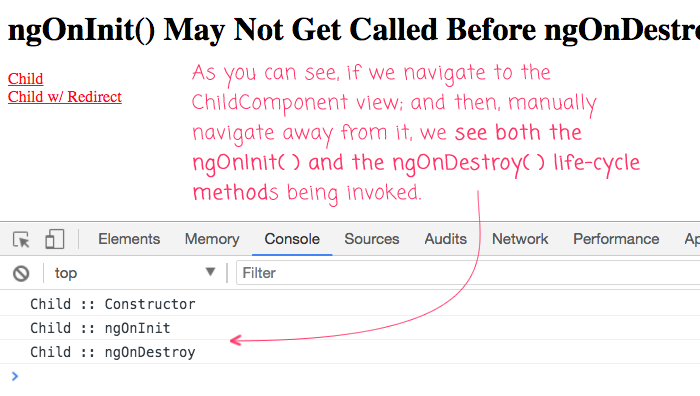
Angular/OnDestroy - How to detect page leaving navigation event? · Issue #1049 · NativeScript/nativescript-angular · GitHub