
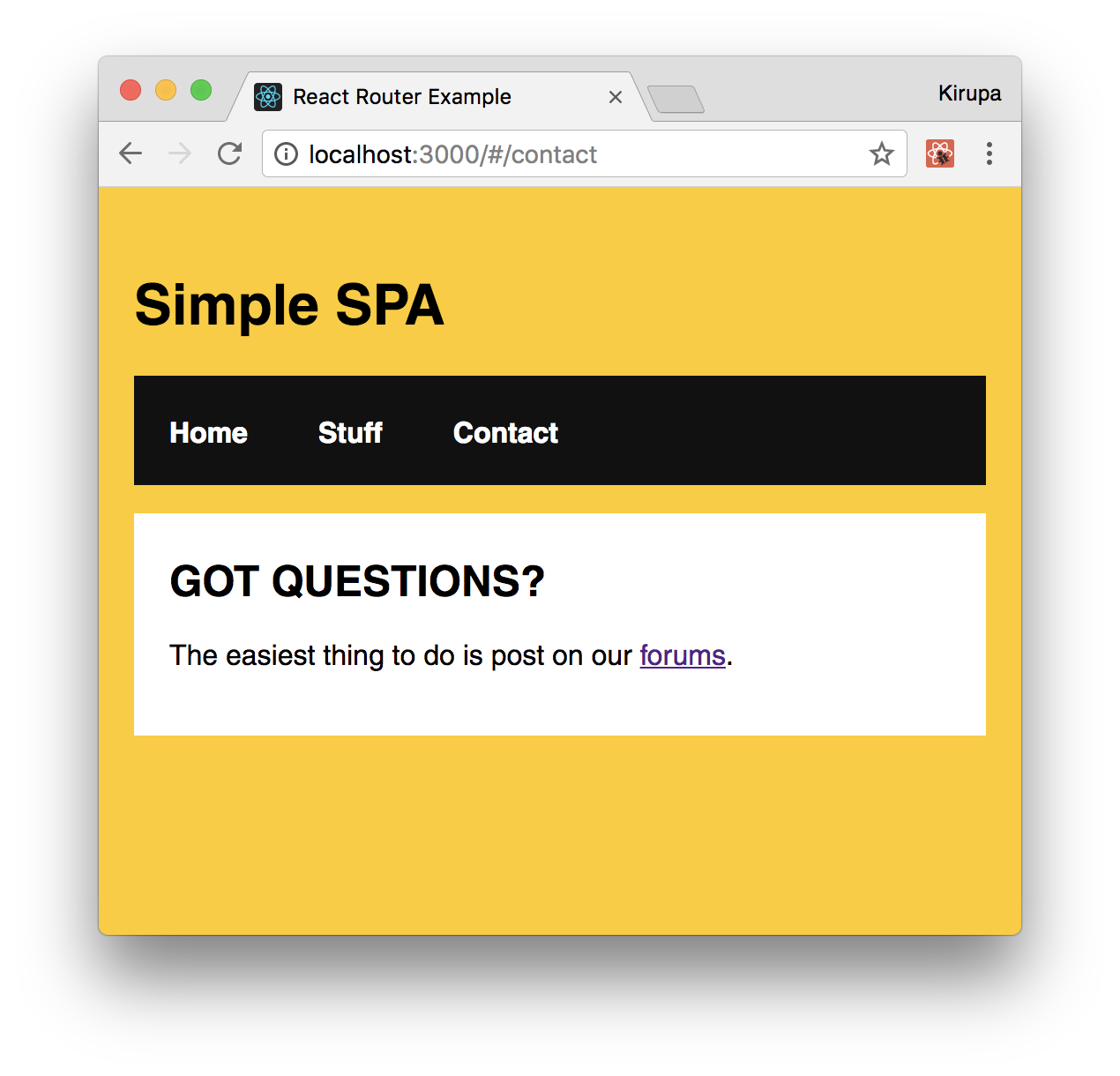
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

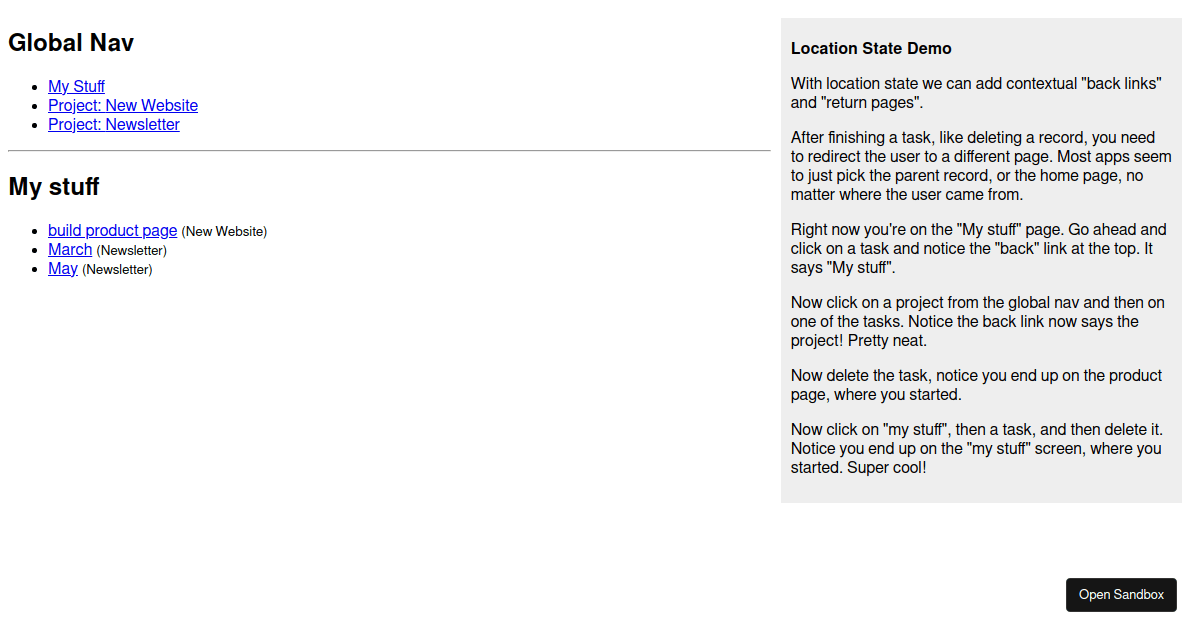
javascript - React Router - Go back to the last page visited, and not the default component - Stack Overflow

reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

javascript - Is it possible to send the state to the page destination at the time of browser back with react-router-dom? - Stack Overflow
V6] [Feature] Getting `usePrompt` and `useBlocker` back in the router · Issue #8139 · remix-run/react-router · GitHub


















![React Router v6 - Protected Routes, Nested Routes, Active Link, Search Params - [01] - YouTube React Router v6 - Protected Routes, Nested Routes, Active Link, Search Params - [01] - YouTube](https://i.ytimg.com/vi/xEAlhBrcCdo/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLDUfyCjWk-pfscI7WTYDJkOspE40A)